初步构建建一个hexo博客
小声bb
之前在网上看到过很多大佬们的博客,心生羡慕,就想着弄一个博客玩玩,在网上搜了一下,就选择了hexo,因为当时没有服务器,所以没用wordpress,我基本上按照各大佬的教程来搞的,废话不多说上教程。
教程
1.安装node
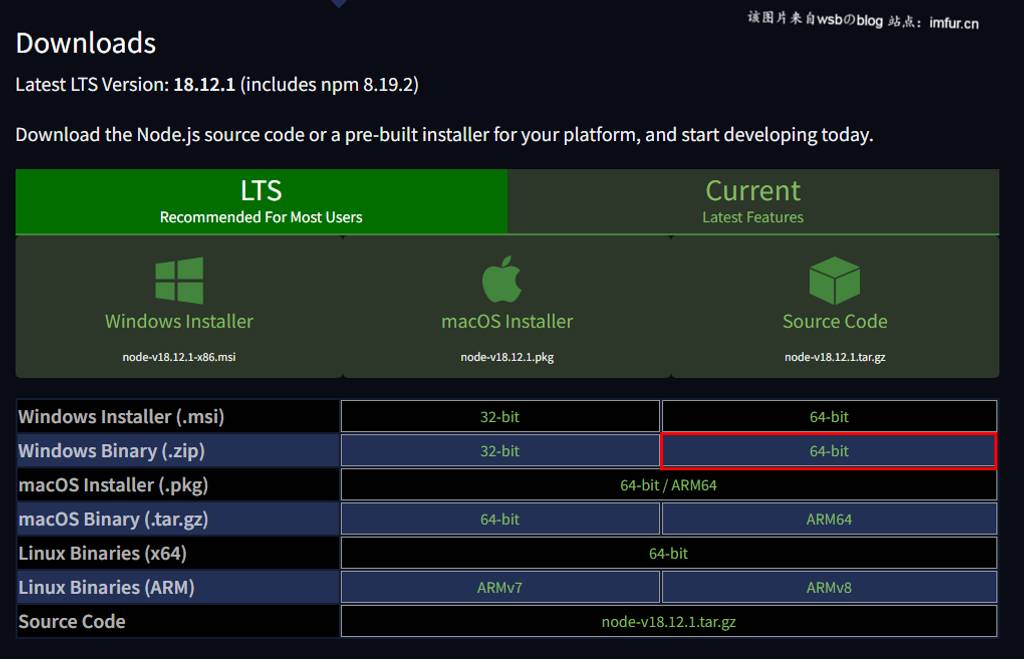
(1) 打开node下载地址 https://nodejs.org/en/download/ 打开后选择要下载的版本进行下载。
(2) 下载完成后,然后和安装windows软件没区别,一直下一步。接着用windows键+R键打开运行框
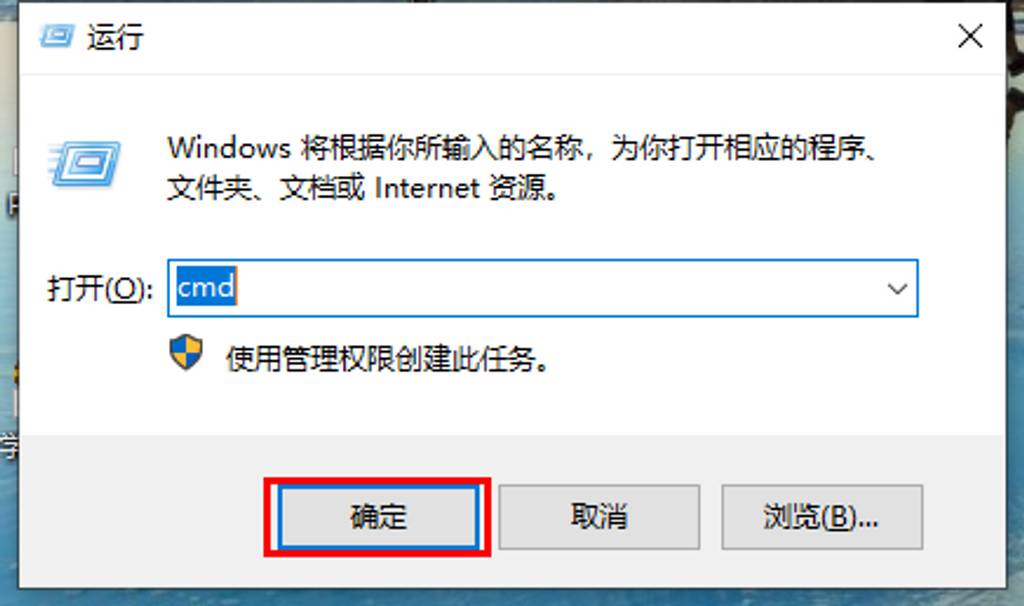
(3) 在运行框里输入cmd,然后点击运行
(4) 运行在出来的黑框里输入 node -v 看到版本信息即为下载成功
2.安装hexo
(1)再次win+R输入cmd,打开cmd窗口,输入npm install -g hexo-cli
1 | npm install -g hexo-cli |
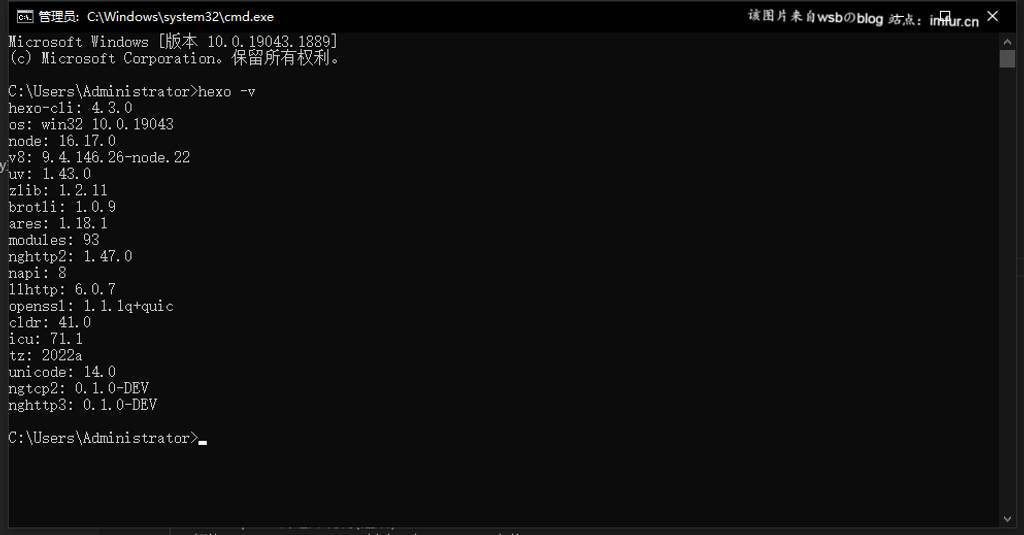
(2)等待安装完毕,输入hexo -v 看到版本信息即为下载成功
3.注册github(电脑如果注册的时候遇到问题建议用手机注册)
(1)打开github官网https://github.com (因为github时而抽风,建议挂梯子)
(2)点击右上Sigh up注册(直接打开https://github.com/signup?ref_cta=Sign+up&ref_loc=header+logged+out&ref_page=%2F&source=header-home 也行
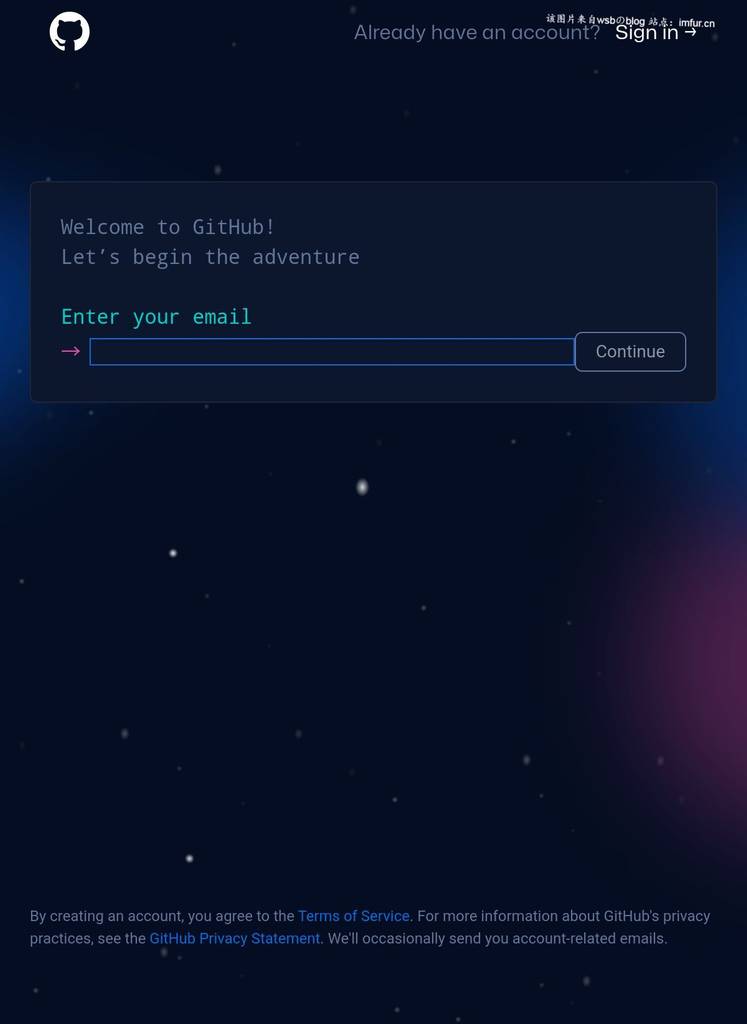
(3)依次输入邮箱、密码、用户名,然后邮箱完成验证即可
4.创建github仓库
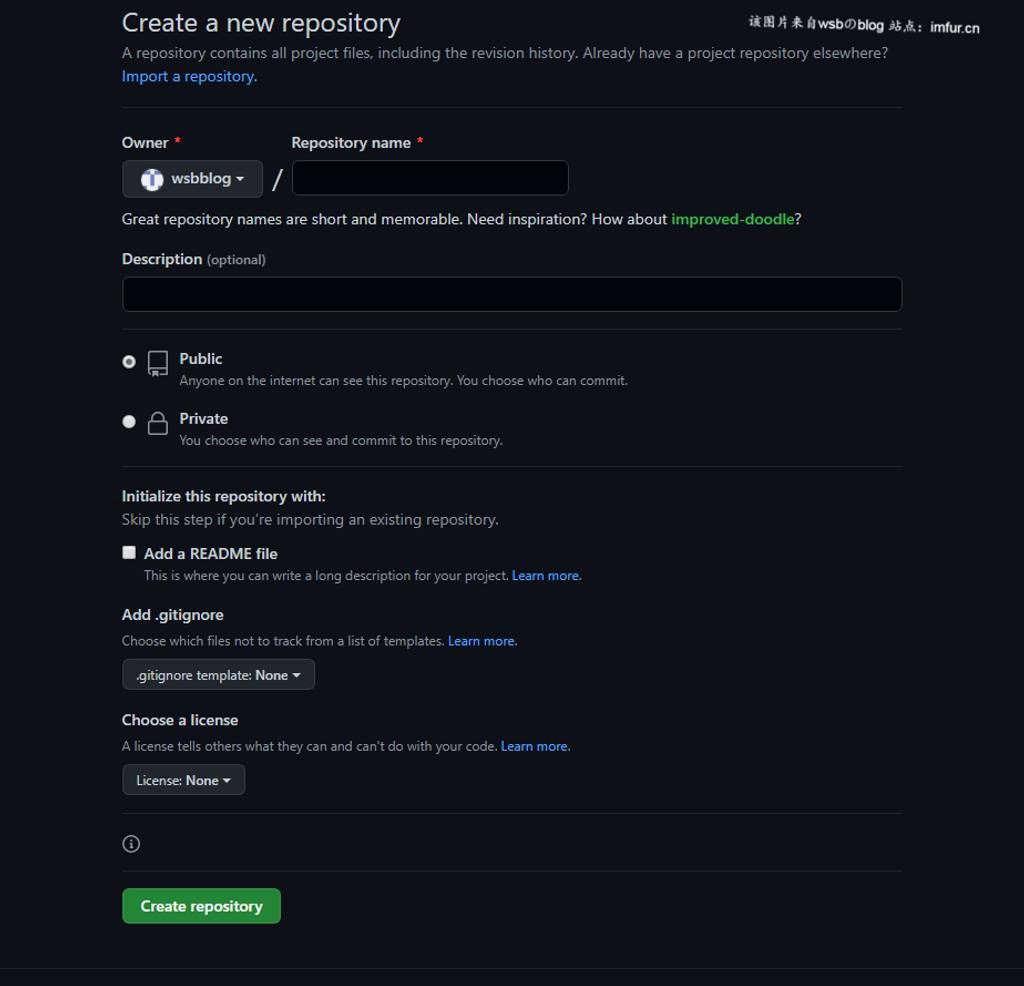
(1)登录github后打开https://github.com/new
(2)Repository为用户名+github.io
Description为仓库说明(选填)
打钩Add a README file 创建一个README.md文件
点击Creat repository的绿色按钮创建仓库
5.安装git
(1)打开git的windows下载地址( https://git-scm.com/download/win )
(2)点击 64-bit Git for Windows Setup.进行下载(官网下载很慢,可自行网络查找镜像下载)
(3)下载后,然后和安装windows软件没区别,一直下一步。
6.连接到github
(1)安装完后,打开Git Bash
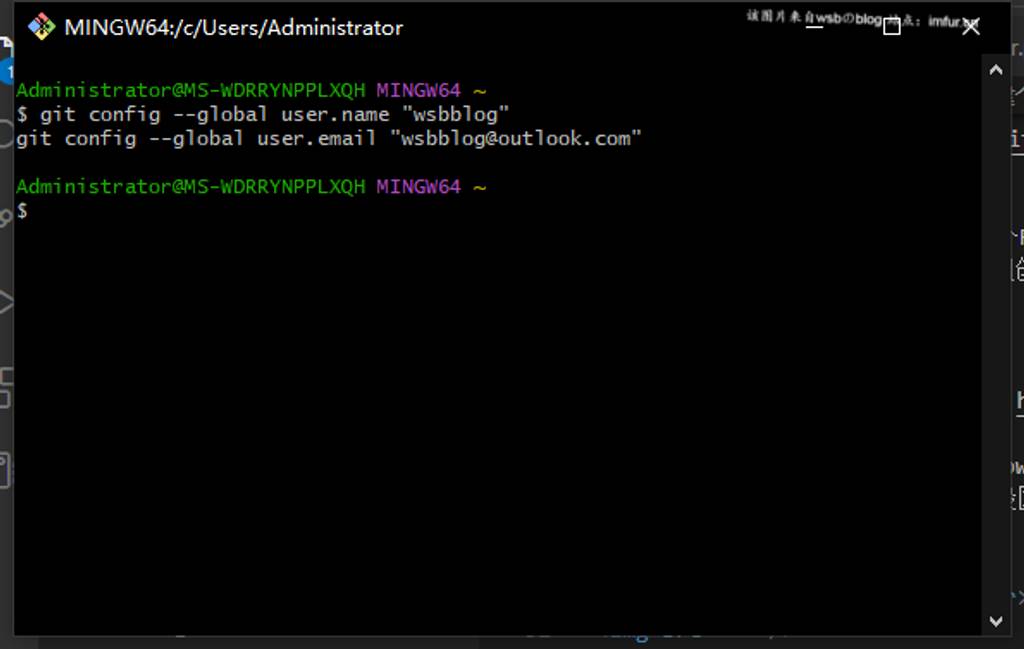
(2)输入以下指令
1 | git config --global user.name "这里修改为你github的用户名" |
如果没有报错的话就是成功了
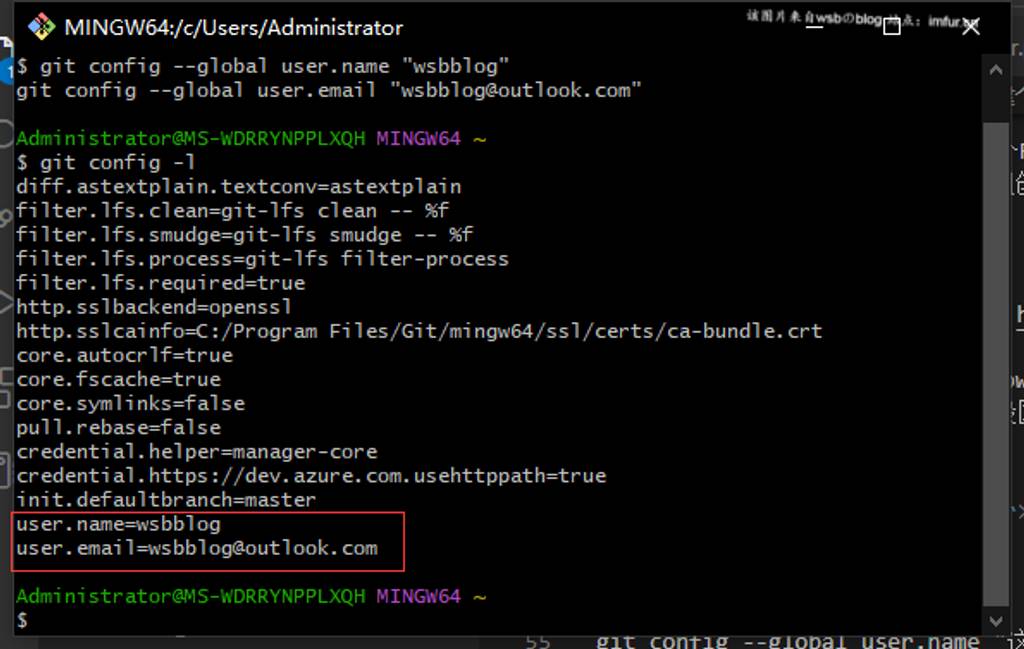
输入 git config -l 可以检查一下
(3)生成公钥ssh,执行
1 | ssh-keygen -t rsa -C "这里改为你github的邮箱" |
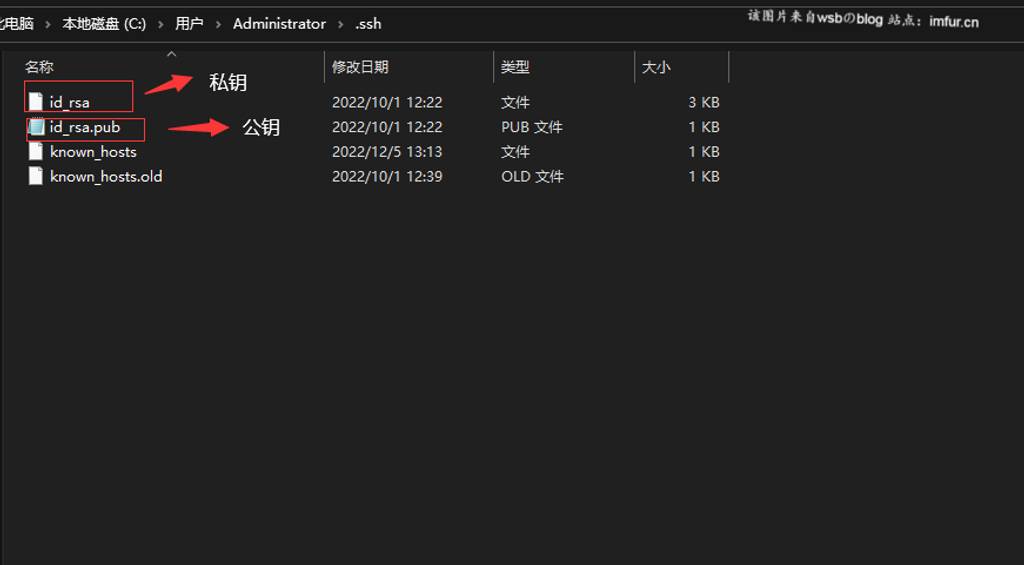
(4)然后打开C:\Users\Administrator.ssh ,里面看到id_rsa为私钥,id_rsa.pub为公钥
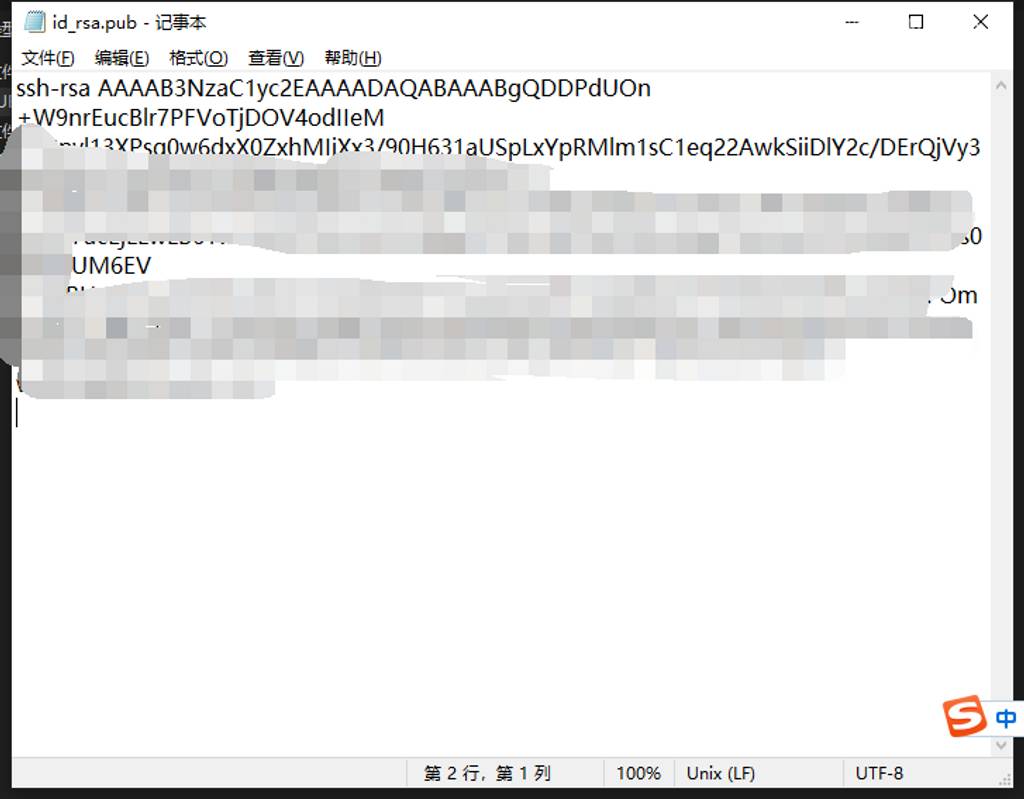
(5)用记事本打开id_rsa.pub ,复制里面所有内容
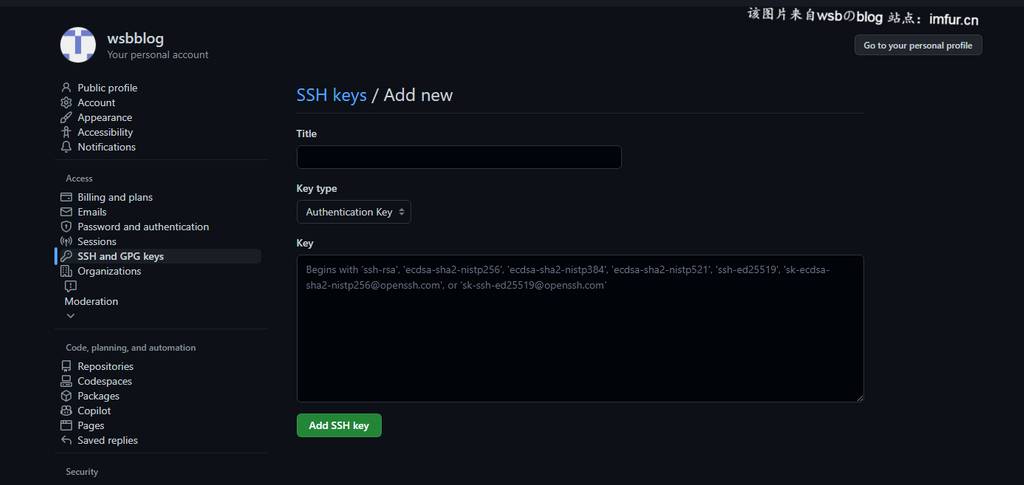
(6)进入github,点击右上角头像里的settings,然后在设置页选择SSH and GPG keys,点击new ssh keys
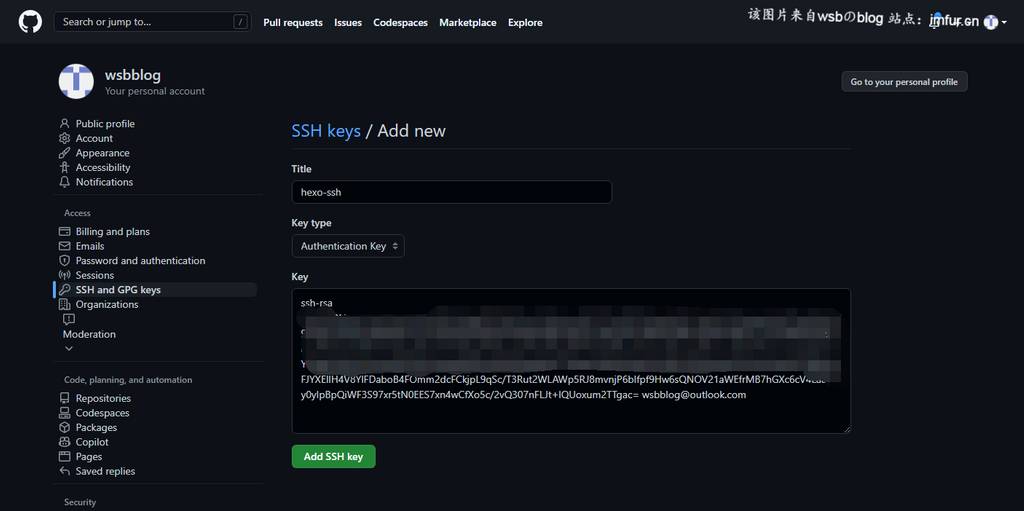
(7)在页面中,title里填备注例如:hexo-ssh,key里填写刚才复制的内容,然后按绿色按钮
(8)在Git Bash运行命令测试连接
1 | ssh -T git@github.com |
出现以下界面为连接成功
7.初始化hexo
(1)在桌面(其他路径也行)创建一个新文件夹,命名blog(其他也行)
(2)在该文件夹右键选择Git Bash,执行以下命令
1 | hexo init |
(3)执行完后可以看到文件夹里已经多了几个文件,这时再执行hexo sever(hexo s也行),就可以通过本地预览,在浏览器输入http://localhost:4000/ 看到以下模样就说明构建成功
8.托管到github
(1)我们任在该目录Git Bash下输入以下命令安装上传到github插件
1 | npm install hexo-deployer-git --save |
(2)打开_config.yml,在最后中修改
1 | deploy: |
(3)然后在Git Bash执行
1 | hexo clean |
deploy时可能要你输入 username(github用户名)和 password(github账号密码)
(4)这时候在 用户名.github.io 上就可以看到博客了
最近github.io已经全面国内风控了,建议绑定自定义域名.到这里hexo的部署就完成了,下一期将讲述butterfly主题安装并绑定自定义域名。